Sering kali, kita ingin menggunakan Mikrotik Wireless untuk solusi point to point
dengan mode jaringan bridge (bukan routing). Namun, Mikrotik RouterOS sendiri
didesain bekerja dengan sangat baik pada mode routing. Kita perlu melakukan beberapa
hal supaya link wireless kita bisa bekerja untuk mode bridge.
Mode bridge memungkinkan network yang satu tergabung dengan network di sisi satunya
secara transparan, tanpa perlu melalui routing, sehingga mesin yang ada di network
yang satu bisa memiliki IP Address yang berada dalam 1 subnet yang sama dengan
sisi lainnya.
Namun, jika jaringan wireless kita sudah cukup besar, mode bridge ini akan membuat
traffic wireless meningkat, mengingat akan ada banyak traffic broadcast dari network
yang satu ke network lainnya. Untuk jaringan yang sudah cukup besar, saya menyarankan
penggunaan mode routing.
Berikut ini adalah diagram network yang akan kita set.

 Konfigurasi Pada Access Point
Konfigurasi Pada Access Point
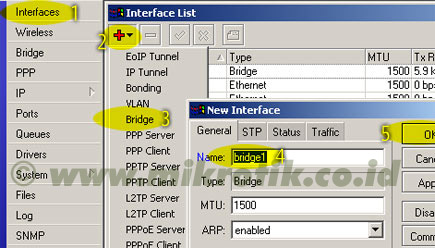
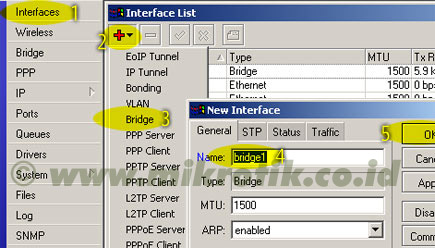
1. Buatlah sebuah interface bridge yang baru, berilah nama bridge1

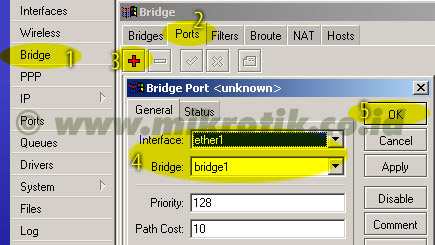
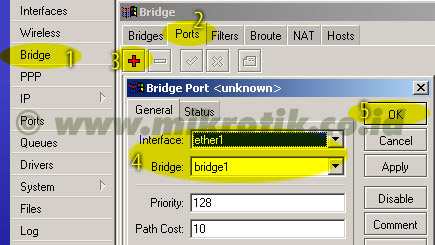
2. Masukkan ethernet ke dalam interface bridge

3.
Masukkan IP Address pada interface bridge1

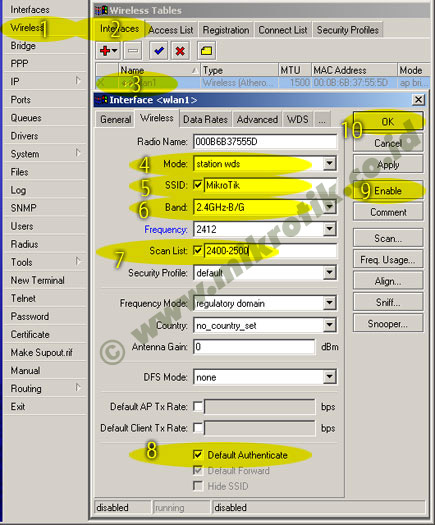
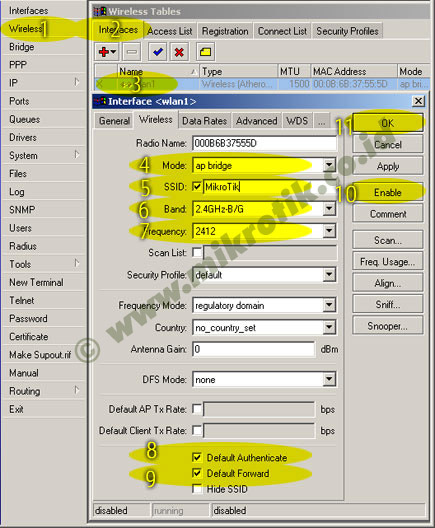
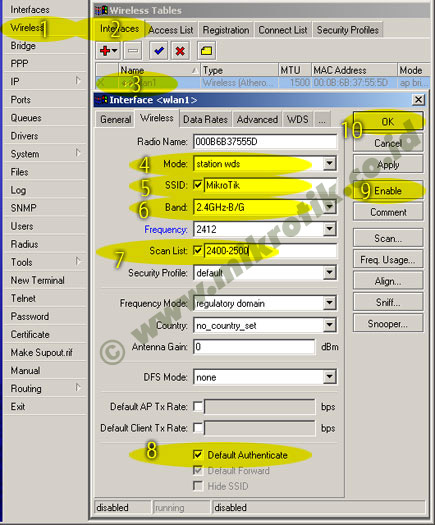
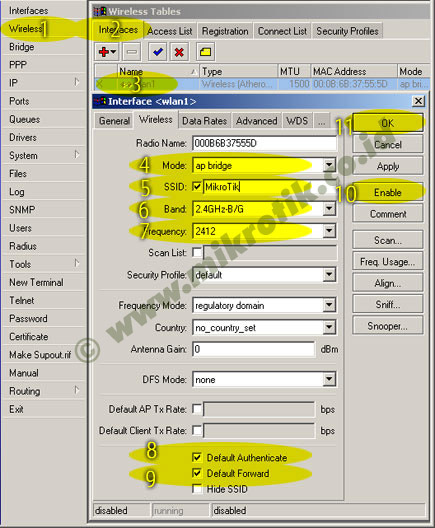
4. Selanjutnya adalah setting wireless interface. Kliklah pada menu Wireless
(1), pilihlah tab interface (2) lalu double click pada nama interface wireless
yang akan digunakan (3). Pilihlah mode AP-bridge (4), tentukanlah ssid (5), band
2.4GHz-B/G (6), dan frekuensi yang akan digunakan (7). Jangan lupa mengaktifkan
default authenticated (8) dan default forward (9). Lalu aktifkankanlah interface
wireless (10) dan klik OK (11).

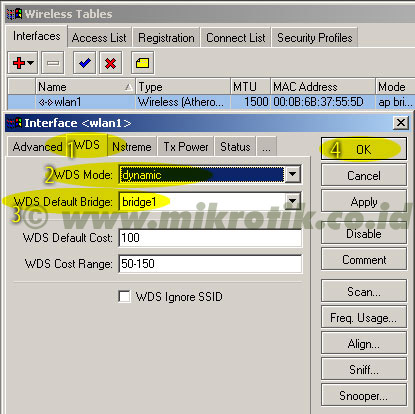
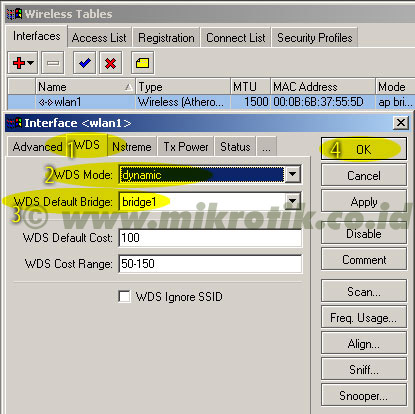
5. Berikutnya adalah konfigurasi WDS pada wireless interface yang digunakan.
Bukalah kembali konfigurasi wireless seperti langkah di atas, pilihlah tab WDS
(1). Tentukanlah WDS Mode dynamic (2) dan pilihlah bridge interface untuk WDS
ini (3). Lalu tekan tombol OK.

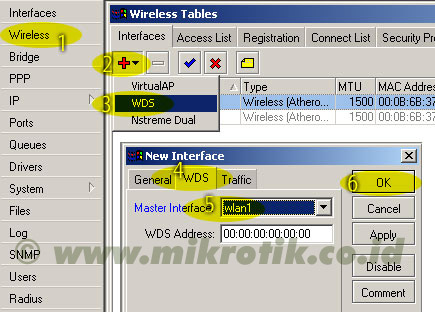
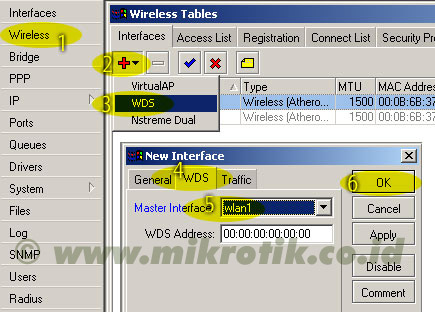
6. Langkah selanjutnya adalah menambahkan virtual interface WDS. Tambahkan interface
WDS baru seperti pada gambar, lalu pilihlah interface wireless yang kita gunakan
untuk WDS ini. Lalu tekan OK.

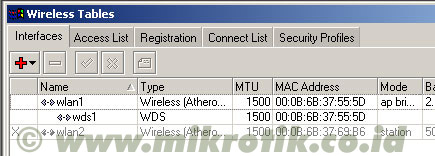
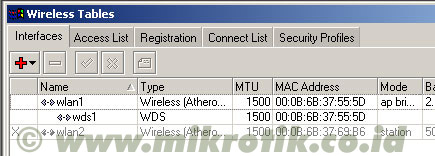
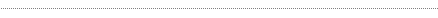
7. Jika WDS telah ditambahkan, maka akan tampak interface WDS baru seperti pada
gambar di bawah.

 Konfigurasi pada Wireless Station
Konfigurasi pada Wireless Station
Konfigurasi pada wireless station hampir sama dengan langkah-langkah di atas,
kecuali pada langkah memasukkan IP Address dan konfigurasi wirelessnya. Pada konfigurasi
station, mode yang digunakan adalah
station-wds, frekuensi tidak perlu ditentukan, namun harus menentukan scan-list di mana
frekuensi pada access point masuk dalam scan list ini. Misalnya pada access point
kita menentukan frekuensi 2412, maka tuliskanlah scan-list 2400-2500.

 Pengecekan link
Pengecekan link
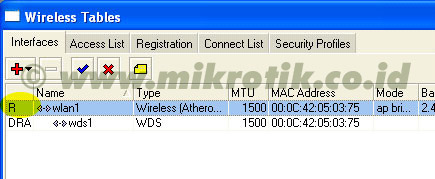
Jika link wireless yang kita buat sudah bekerja dengan baik, maka pada menu wireless,
akan muncul status R (lihat gambar di bawah).

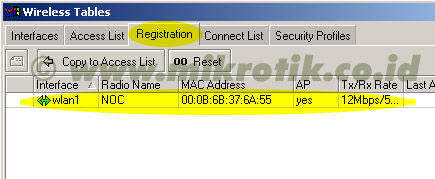
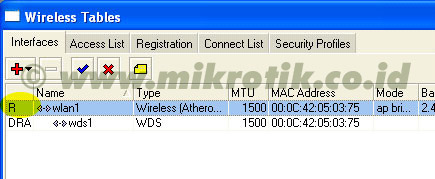
Selain itu, mac-address dari wireless yang terkoneksi juga bisa dilihat pada
jendela registration (lihat gambar di bawah).

 Konfigurasi keamanan jaringan wireless
Konfigurasi keamanan jaringan wireless
Pada Mikrotik, cara paling mudah untuk menjaga keamanan jaringan adalah dengan
mendaftarkan mac-address wireless pasangan pada access list. Hal ini harus dilakukan
pada sisi access point maupun pada sisi client. Jika penginputan access-list telah
dilakukan, maka matikanlah fitur
default authenticated pada wireless, maka wireless lain yang mac addressnya tidak terdaftar tidak akan
bisa terkoneksi ke jaringan kita.
Jika kita menginginkan fitur keamanan yang lebih baik, kita juga bisa menggunakan
enkripsi baik WEP maupun WPA.














 4. Selanjutnya adalah setting wireless interface. Kliklah pada menu Wireless
(1), pilihlah tab interface (2) lalu double click pada nama interface wireless
yang akan digunakan (3). Pilihlah mode AP-bridge (4), tentukanlah ssid (5), band
2.4GHz-B/G (6), dan frekuensi yang akan digunakan (7). Jangan lupa mengaktifkan
default authenticated (8) dan default forward (9). Lalu aktifkankanlah interface
wireless (10) dan klik OK (11).
4. Selanjutnya adalah setting wireless interface. Kliklah pada menu Wireless
(1), pilihlah tab interface (2) lalu double click pada nama interface wireless
yang akan digunakan (3). Pilihlah mode AP-bridge (4), tentukanlah ssid (5), band
2.4GHz-B/G (6), dan frekuensi yang akan digunakan (7). Jangan lupa mengaktifkan
default authenticated (8) dan default forward (9). Lalu aktifkankanlah interface
wireless (10) dan klik OK (11).

 6. Langkah selanjutnya adalah menambahkan virtual interface WDS. Tambahkan interface
WDS baru seperti pada gambar, lalu pilihlah interface wireless yang kita gunakan
untuk WDS ini. Lalu tekan OK.
6. Langkah selanjutnya adalah menambahkan virtual interface WDS. Tambahkan interface
WDS baru seperti pada gambar, lalu pilihlah interface wireless yang kita gunakan
untuk WDS ini. Lalu tekan OK. 7. Jika WDS telah ditambahkan, maka akan tampak interface WDS baru seperti pada
gambar di bawah.
7. Jika WDS telah ditambahkan, maka akan tampak interface WDS baru seperti pada
gambar di bawah.